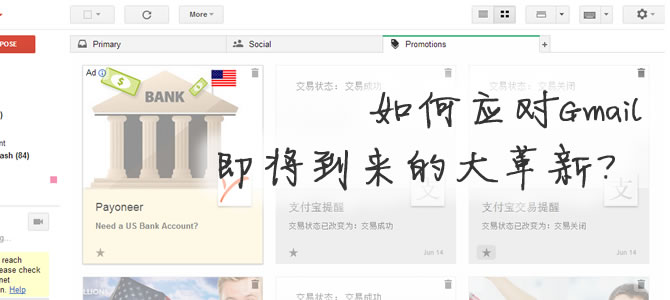
Gmail正在緊鑼密鼓地測試其促銷(Promotion)標籤的顯示方式,這是Gmail大動干戈改進其收件箱之後的另一舉動。改進後的Gmail促銷標籤將會如下顯示:

在Gmail的官方部落格中也有交代,這個功能現在僅處於公測階段。如果你想要早日預覽新功能,你可以點擊這裡提交申請。
大約兩週時間的等待,通過之後你可以看到供你切換的小按鈕:
早日對其進行針對開發,將有利於提升你的郵件在Gmail中的曝光率。那麼如何應用郵件設計去適應新的Gmail界面呢? Gmail官方的方法如下:

第一步
如果僅僅希望添加一個特色圖像你可以添加以下代碼,這個jpg就是特色圖像。推薦的尺寸是不小於580×400像素。如果你已經熟練掌握我們之前介紹的Gmail Schema應用,說穿了其實就是Action中的一種,叫Offer。
<link itemprop=”image” href=”http://www.example.com/product_image.jpg”/>
</div>
第二步
接著你可能想進一步添加發送者訊息。這裡將會用到結構化數據EmailMessage.publisher。橙色是你需要額外添加的代碼。
<div itemprop=”publisher” itemscope itemtype=”http://schema.org/Organization”>
<meta itemprop=”name” content=”Google Play”/>
<link itemprop=”url” href=”https://play.google.com”/>
<link itemprop=”url/googlePlus” href=”https://plus.google.com/106886664866983861036″/>
</div>
<div itemprop=”about” itemscope itemtype=”http://schema.org/Offer”>
<link itemprop=”image” href=”http://www.example.com/product_image.jpg”/>
</div>
</div>
要注意,這裡你必須擁有一個在GPlus上驗證了的頁面並上傳正確的Logo到GPlus頁面。你可以把Google Play的名稱,網址和GPlus頁面換成自己的。
第三步
最後你要注意的是郵件的發件人名稱和郵件標題了。谷歌推薦
- 發件人名稱在20個字符以內
- 郵件標題在75個字符以內
以至於不會被截斷。
以上就是簡易教程,希望通過以上改進可以有效提高未來在Gmail中的郵件打開率。