工作中接觸過優化網頁優化體驗的同學都知道谷歌Chrome瀏覽器的開發工具DevTools。一些非原生的APP和小程序也需要進行這些優化。谷歌的Chrome瀏覽器每過一段時間就會推出一些實驗功能。今年我們看到的最大的變化可能就是在DevTools中新推出的Performance Insights。

講到這裡你就已經在Chrome中可以按下電腦的F12鍵開始探索了。也可以看看Chrome團隊的新加坡小姐姐的介紹影片。如果想多聽小馬囉嗦幾句請往下讀。
Performance Insights與Performance工具
在過去,我們進行CWV(Core Web Vitals)診斷的時候,都是通過DevTools中的Performance標籤提供的工具的。現在這個標籤的工具依然存在,HubSpot One曾經在去年介紹CWV的LCP優化時介紹過用法。當時是基於Chrome Build88版本,現在經過了一定的更新迭代,界面雖然有些不同,但還是可以正常且有效使用。
Performance Insights的功能更加簡潔,它是面向治療CWV問題的工具。
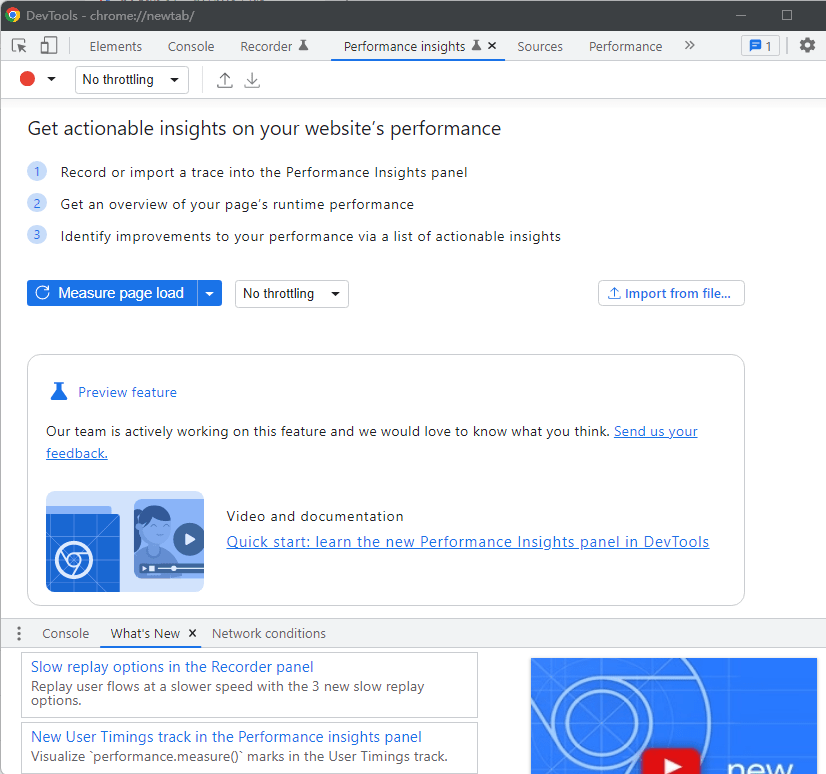
開始使用Performance Insights之前

在使用Performance Insights之前我們需要做幾件事:
- 使用incognito模式,關閉會影響速度的Chrome插件。
- 選定好設備。通常來說,我們更關心手機環境下的CWV。
- 使用Throttling功能,調整CPU和網絡情況。
- 禁用緩存。
- 進行設定,簡化界面。

最後一步準備是在工具的右上角打開菜單,把不需要的那些模塊勾掉即可。

準備好了以後我們便可以開始跑數據了。
查看Performance Insights測試結果

跑完之後我們可以得到上圖這樣的結果。這裡很清晰了,有幾個看點小馬要講一下。
- 如圖所示,三個關鍵時間點中FCP先於DCL發生,然後是LCP。我們在兩年前的之前《網頁提速,你的小抄來了》一文中曾經介紹過“DOMContentLoaded代表著DOM和CSSOM都已經就緒,所有阻塞的JS資源都已經執行完畢。”現代瀏覽器可以不等DOMContentLoaded完成先畫上一些內容,這可以增進用戶瀏覽體驗。
- 當我們鼠標移動到右邊序列中的Largest Contentful Paint後,我們可以看到頁面中會指出具體的Largest Content的DOM元素。這可以幫助我們前端小伙伴鎖定問題元素。
- 上面的例子中並沒有出現Layout Shift,因此CLS(Cumulative Layout Shift)為0。如果出現Layout Shift,你可以根據具體影響的元素來排查,通常是未事先定義長寬大小。然後前端小伙伴就懂了。 👌
- 至於CWV中的FID(First Input Delay),我們可以通過TTI(Time to Interactive)這個指標來評估,因為FID需要用戶進行Input。 TTI和FID的關係如下圖所示。一個優秀的FID的容忍度是100毫秒,相當低。實踐中我們可以用TTI的時間減去FCP或者LCP的時間,在這段時間內用戶能夠看到內容,但是用戶的輸入瀏覽器尚無法響應。要縮短TTI的還是要注意消除阻塞資源的影響和那些來自第三方引入腳本的Long Tasks。

在每個Insights問題點點擊後可以查看詳情,一些時候還可以鎖定問題代碼片段。這個的確要方便許多。你還可以把你的測試Export出來給前端小哥。記得給那位最Senior的,Junior小哥只管畫出來,不管性能的。
好了以上就是小馬對Performance Insights這個工具的介紹,有收穫嗎?祝你的網站/APP也有優秀的用戶體驗。
