行銷長第一次接觸Edge SEO🤖是在2019年讀了Dan Taylor在SEJ的文章《Getting Started with Edge SEO: What You Need to Know》即便是今天看來,該文章也是所有對Edge SEO感興趣的同學應該去讀一下的。 2020年的時候,本來是想拿Edge SEO寫一篇實例,也是答應小忻同學🦦的,誰知挖了坑忘了填了,這才一直留到現在。 🦥
什麼是Edge SEO?
Edge SEO 是一種技術SEO 方法,可讓你在無需開發人員幫助的情況下更快地進行網站更新。它的名字來源於“邊緣計算”,SEO 使用邊緣計算技術來啟動更新,而無需直接與網站的基礎設施進行交互。
使用邊緣搜索引擎優化,企業可以減少對開發人員的依賴,同時讓他們(和你自己)放心,你所做的更改是暫時的並且很容易恢復。並且因為你可以更快地進行網站更新,你也可以更快地開始看到SEO 結果。
舉個例子,有個頁面的<title>標籤需要修改。要去修改這個標籤,你要么去CMS後台自行更新,要么拜託技術部門為你更新。他們更新完了要等下一次網站批量更新發布,這麼做就耽誤事了。現在有了邊緣計算,你的更改可以在CDN上更改。這個頁面本來就不需要回源的,或者即便回源還是可以更改。那麼你就不需要對源服務器進行更改而快速發布了。
Edge SEO實例:返回204
我們舉一個例子。不久前行銷長介紹了Image SEO怎麼操作。其中提到了防止在Google Image結果中直接展示源尺寸的方法。那就是當請求圖片的referer為Google域名時返回204狀態碼。這個過程我們就可以通過Edge SEO來完成。

事實上Google的CDN就支持EdgeJS,因為HubSpot One使用的是Google的CDN(Google打錢),就以此舉例,其他供應商的Edge特性大同小異。
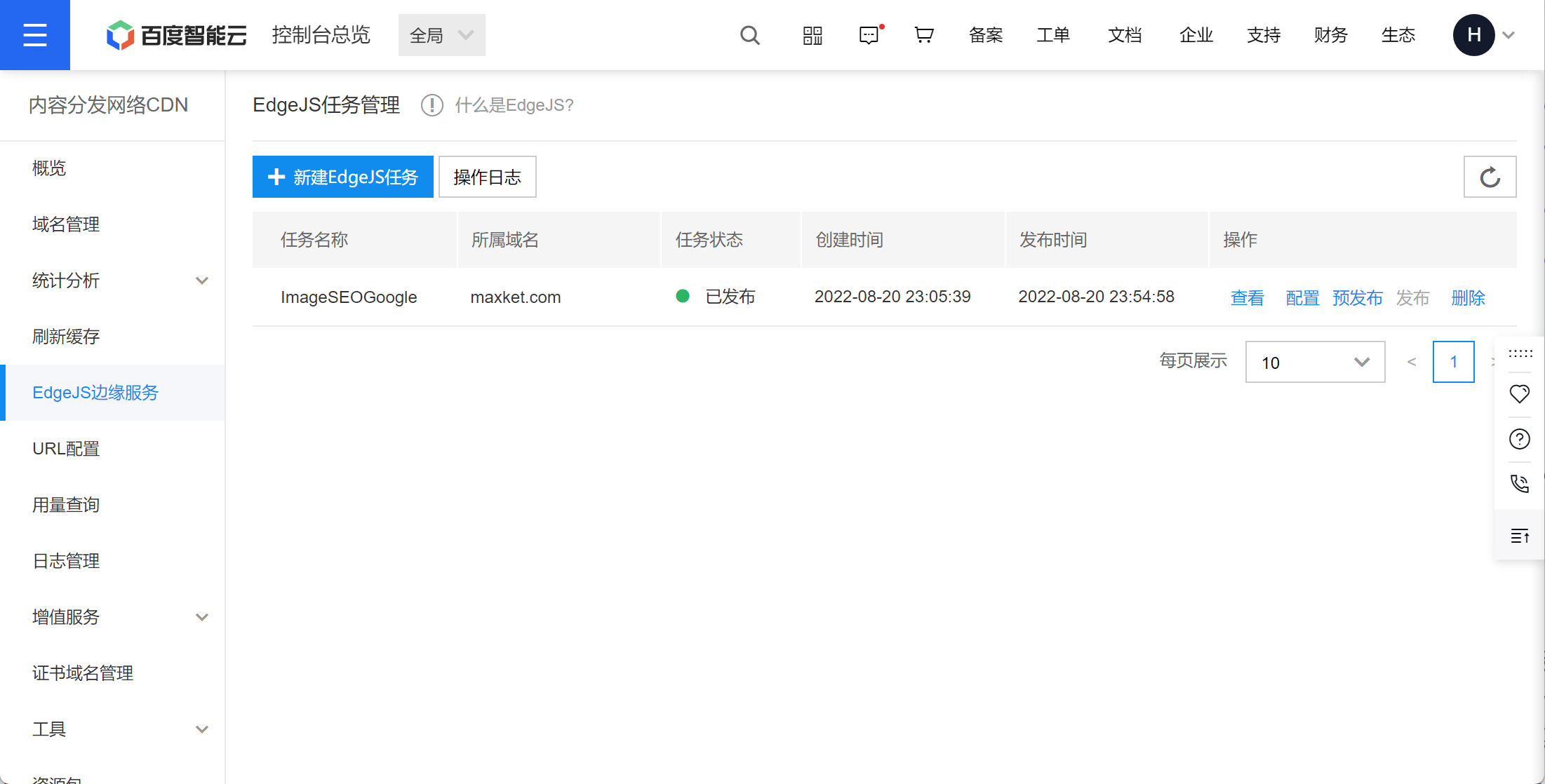
內容分發網絡CDN > EdgeJS邊緣服務> 新建EdgeJS任務。選擇你的域名,貼入下面的代碼。然後選擇調試發布即可。
var refers = ['https://*.google.com/*','https://*.google.com.hk/*','https://*.google.co.jp/*']; var i = 0; var referer = r.headersIn['referer']; var url = r.uri; for (; i < refers.length; i += 1) { if (baidu_utils.matchWildcard(referer, refers[i])) { if (url.includes('.jpg')||url.includes('.png')||url.includes('.gif')||url.includes('.jpeg')) { r.return(204); return; } } }上面的代碼邏輯簡單,當同時滿足請求url為圖片文件AND來源referer為谷歌時,返回204狀態碼。實際效果如下圖。

我們可以發現,短短幾行代碼我們就省去了許多在CMS後端的開發。更重要的是,我們避免了更改服務期,快速且安全地進行了SEO部署。
Edge SEO實例:更改頁面內容
上面我們小試牛刀了一把,當然EdgeJS這樣的邊緣計算更多可以用於改變文檔的內容。當我們進行部署的時候可以通過特定的User Agent來調試。這樣只有你自己才會受到影響。
比如下面這段代碼,行銷長在原來代碼的基礎上添加了幾行,因為對一個域名只能添加一個任務:
var refers = ['https://*.google.com/*','https://*.google.com.hk/*','https://*.google.co.jp/*']; var i = 0; var referer = r.headersIn['referer']; var ua = r.headersIn['User-Agent'];
var url = r.uri;
for (; i < refers.length; i += 1) {
if (baidu_utils.matchWildcard(referer, refers[i])) {
if (url.includes('.jpg')||url.includes('.png')||url.includes('.gif')||url.includes('.jpeg')) {
r.return(204);
return;
}
}
if(ua=="Hermes Test UA"){
r.status = 200;
r.headersOut['Content-Type']="text/html;charset=utf-8";
r.sendHeader();
r.send("<html><head><title>Hello Hermes</title></head><body>hello world</body></html>");
r.finish();
return;
}
}當我們把瀏覽器User Agent設為”Hermes Test UA“時,就能返回hello world頁面。

在這段代碼的基礎上,我們便可以應用ngx.fetch(url, [options])方法獲得原本的Document。再對返回的Response對象進行文本處理便可以更新返回的Document。具體的實現方法就留給讀者和讀者的攻城獅朋友了。況且也不是大家都在用Google雲的。 🤣
總結一下
總的來說,Edge SEO方法就像網站整個被CDN劫持了。你可以對指定客戶端針對指定請求返回指定響應。能劫持網站的當然不是普通的數字行銷者,需要有技術能力加持。
原則上Edge SEO非常適合:
- 已經使用邊緣計算的站點(或可能想要開始的站點)
- 不靈活的網站,或不使用用戶友好的內容管理系統(CMS) 的網站
- 進行臨時頁面更改(例如特殊節日更新或限時促銷)
- 開發資源有限或等待更新時間較長的團隊
懂技術的行銷者是不是很可怕?分分鐘可以把你公司的網站搞成個人心情展示。感謝關注和三連! 🤖
