決定部署哪種結構化數據
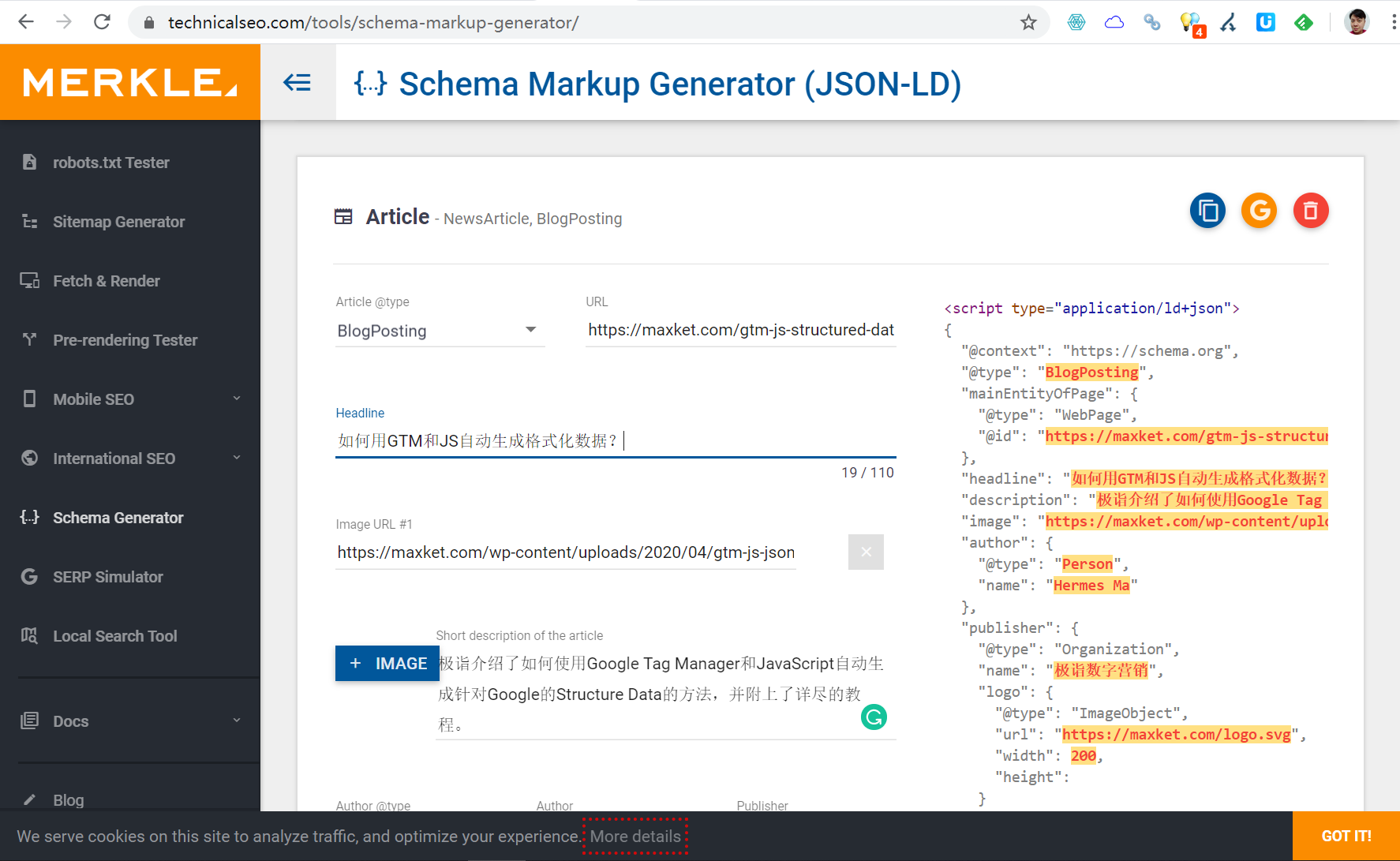
閒話少說,首先我們要考慮我們需要部署哪種格式化數據。最容易的方法是去TechnicalSEO.com找到Schema Markup Generator (JSON-LD)工具。在下拉菜單中選擇你想要部署的結構化數據。
在這裡的例子中,我們選擇Article。

右側自動生成的JSON-LD格式的結構化數據就是我們需要的輸出。我們先保存這段JSON。
在GTM中生成需要的各字段變量
我們來到GTM,新建一個Variable。就拿標題為例,照搬谷歌開發文檔中的JS代碼:

注意,此處我們返回的是HTML文檔中<title></title>標籤中的內容。而其實我們也可以使用正文中的標題。你可以用以下代碼替換掉上面截屏中的代碼。
< script type = "text/javascript" > function ( ) { return document. querySelector ( 'h2[class="entry-title"]' ) . innerText ; } </ script >
上面代碼中我們尋找了第一個class為entry-title的H2標籤並返回了其文本。
類似地,我們可以獲得所有我們需要插入的數據:

那麼我們接下來便可以直奔主題了。
新建JSON-LD標籤
在第三步中,我們新建一個Custom HTML標籤,見下圖。

這裡的內容其實就是我們在TechnicalSEO.com上打的草稿略作修改。細心的讀者一定發現我們把標題、描述等值換成了我們剛剛定義的變量。
至此我們只需要添加一個觸發條件並保存便可以發布。
驗證效果
最後,我們可以進入Preview模式驗證一下效果。我們可以在Chrome瀏覽器中按下F12進入DevTools,在Elements中我們可以看到在HTML的底部會有我們新添加的Custom HTML Tag標籤,其中有我們插入的變量。

驗證通過後我們便大功告成。別忘了發布後再去Google Search Console的Rich Result Test測試下。
寫在最後
一些GTM的熟練工或許已經發現,在頁面上抓取內容的方式很多,JS也有多種寫法,甚至不用JS!我們可以用DOM Element加上CSS Selector來實現。

有趣嗎?希望你玩得開心!
