臨近五月,Google的用戶體驗算法Core Web Vitals(核心網頁指標)離實裝所剩時間不多了。在大考將近時,還有哪些HubSpot One想囑咐各位站長的呢?這篇將略作掃尾。

什麼是Core Web Vitals?
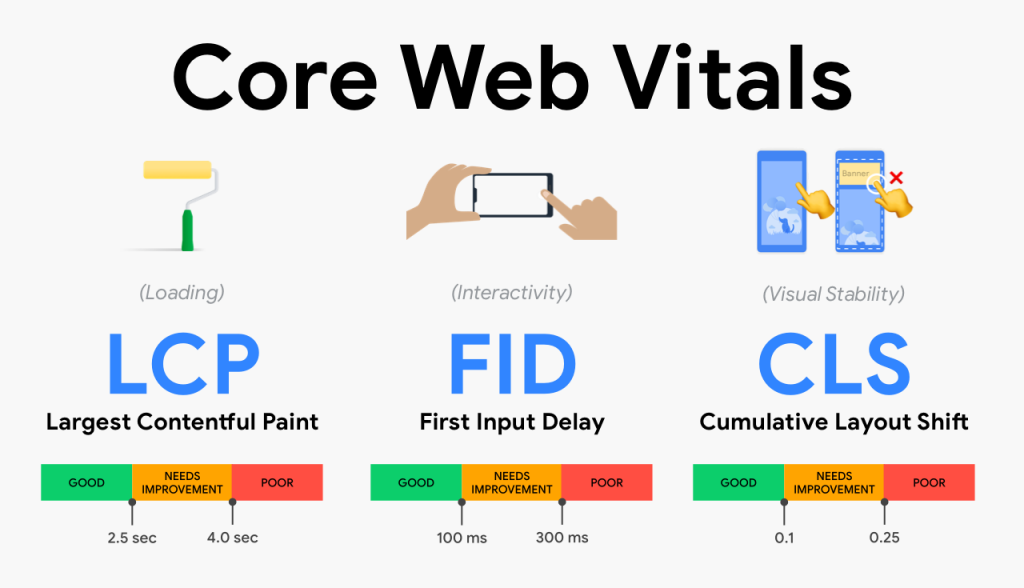
相信依然有少數小朋友對Core Web Vitals的概念不太熟悉。這是去年谷歌推出的衡量網頁用戶體驗的指標集。它涵蓋了三個主要指標:LCP,FID和CLS。本篇我們不炒冷飯,小伙伴還是通過傳送門補習一下吧。
《網頁多快才算快?谷歌發布核心網頁指標Core Web Vitals》
這三個指標中LCP和速度更相關,而CLS和FID與交互體驗更相關。對於大多數網站來講難點在於LCP和CLS。我們曾經詳細探討過如何提升LCP,對於CLS最近谷歌更新了計算方法,我們在本篇後文會介紹。
Core Web Vitals多久更新一次?
CWV分為實驗室數據(Lab Data)和實際數據(Field Data)。前者是我們在各種測試工具中獲得的指標,而後者是谷歌通過Chrome瀏覽器“偷偷地”收集的真實數據。每隔28天,谷歌就將更新一輪實際數據。因此我們不會期望在Google Search Console中看到這些數據頻繁波動。實際數據並不是只要收集到就會在GSC中匯報的。它必須滿足一個閾值,如果頁面訪問量低,那麼可能這個頁面的GSC實際數據不會體現出來。
Core Web Vitals對排名有多重要?
HubSpot One的SEO方法論在於四大支柱——可爬行性、權威性、易用性、相關性。 CWV作為易用性指標僅僅是影響排名的因素之一。谷歌的John Mueller也指出CWV並不會劇烈影響排名。那麼是否CWV就不重要了呢?
當然不是。 CWV是谷歌少有的公開的排名影響因素之一,且CWV是每個網站管理員可以充分影響控制的因素。正因為這樣,HubSpot One在過去一年中多次對此進行介紹,希望各位在五月前完成網站速度的改進/改造。
對牆內的網站而言,CWV的三個指標雖然和本土搜索引擎排名不掛鉤,但是對提高訪客的用戶體驗依舊影響很大。特別是當用戶的行為會影響到你搜索引擎的排名時更是如此。
LCP、FID、CLS部分滿足部分待改進會怎麼樣?
偏科可不行哦,這三個指標有一個沒達標你的頁面就不達標。谷歌已經在命名上“明示”了,又是Core(核心)又是Vital(維持生命所必需的)。水、空氣、陽光,少一個就得死……
Core Web Vitals是頁面指標還是域名指標?
HubSpot One在一開始想當然地認為CWV是針對頁面的指標,事實上GSC中我們也看到GWV是針對每個頁面的。但僅僅這樣想是錯誤的。谷歌不但會將一組頁面聚合起來看CWV,而且會將你的域名下所有頁面聚合起來看CWV。正因為這樣,你想通過noindex指引或者robots.txt中disallow掉那些體驗較差的頁面是不現實的。 CWV收集是通過瀏覽器和其API,而不是谷歌的爬蟲!
所以啊,所有的頁面,每一頁的體驗都很重要呢!
如果大量上網很慢的用戶訪問我的網站會拖慢GWV嗎?
會,當然會啊!這樣一來大量的實際數據將反饋你的網站體驗很糟糕。假設你的網站突然在巴基斯坦火了,卻沒有對巴基斯坦部署CDN,然後巴鐵們使勁刷你的網站刷到CWV慘不忍睹。這結果影響了你的網站在美國的排名。可不可怕? !
那麼要把這些國家的IP都禁封嗎?千萬別。 Martin Splitt提醒你,這樣這些訪客會使用一些科學上網的方式來訪問你的網站,而這樣一來,你的CWV就更低了。 😂
CLS的算法更新更新了些啥?
4月7日,web.dev宣布對CLS(Cumulative Layout Shift)的計算方法進行更新。原來的方法會將所有的佈局變動累計加在一起。在新的算法之下,Chrome會把頁面會話期切割成一個個小的會話窗口。這些窗口的最大時間為5秒,並且當1秒內不再有佈局變動後,該窗口便結束。除此之外,對於一些“毛刺”,也就是很小的佈局變動,Chrome會忽略這樣的窗口。這些窗口不會參與到新的CLS計算的平均中。
這個更改對那些頻繁需要對DOM進行更改的頁面如無限下滾的社群媒體網站絕對是“大救星”。對那些直播室網站來說,也可以解決窗口打開期間CLS累計到滿的問題。大部分的網站並不會因為這個新的算法提升CLS的評估,但對於上述網站來講則很有可能看到評級上升。
以上就是HubSpot One為讀者總結的Core Web Vitals的最新要點。祝大家好運!
