
8月,谷歌的跟踪代碼管理器Google Tag Manager(GTM)推出了Server-side Tagging(服務器端標籤模式)。由於內容較多,HubSpot One將僅在概念層次在本篇盡量用大白話進行介紹,以便於讀者了解GTM-SST的精髓。具體來說我們要解決的問題是:
- Server-side Tagging是什麼?和傳統做法有什麼區別?
- Server-side Tagging的優缺點是哪些?
- Server-side Tagging的意義何在?
Server-side Tagging是什麼?和傳統做法有什麼區別?
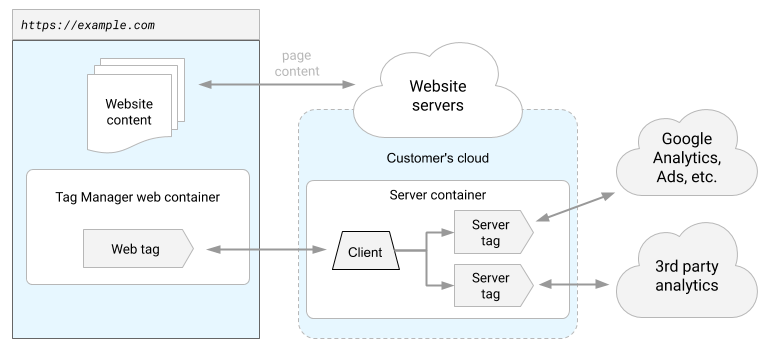
服務器端標籤模式SST是相對於Client-side Tagging(CST)的新的GTM的部署方法,它通過在客戶端(如瀏覽器)和終端節點(Endpoint)之間架設一個代理來解決CST部署的一些問題。說起來有些拗口,我們用一個例子來解釋:
當你訪問HubSpot One數字行銷網站的時候,會下載網頁。網頁中的GTM容器代碼會去下載gtm.js。這個gtm.js就會在你的網頁中決定什麼條件下觸發什麼標籤。
比如當頁面載入時會觸發Google Analytics的pageview標籤,該標籤會去www.google-analytics.com請求一個1×1的gif圖片,請求方式為GET。通過請求這個圖片時帶上的參數,GA就可以獲取所有該訪客的訊息。下圖我們可以看到t=pageview,這就是GTM觸發了一個GA的pageview標籤。

以上是傳統的部署,當我們使用了SST後,這個GET請求就不是向www.google-analytics.com了,而是一個我們自己定義的服務器(新的域名叫Transport URL,以後會講,通常這個服務器使用與網站域名相匹配的子域名。)下面Simo網站的一個例子中我們可以看到請求的終端節點改變了。

注意上圖Response中的set-cookie字段,我們後文會講。
這個服務器就是我們前面稱之的代理,這個代理上部署了一個GTM的服務器容器-Server Container(區別我們傳統的Web Container)。這個Server Container上有著一些我們叫做Clients的“小朋友”他們會把瀏覽器發來的上面這種HTTP請求翻譯成event。
我們知道GTM是基於event和datalayer的,有了event,Server Container便可以給真正的終端節點請求數據了。
簡化後的比較可以這樣表示:
- CST:客戶端觸發標籤,標籤直接請求www.google-analytics.com給GA推送數據。
- SST:客戶端觸發HTTP標籤,標籤請求subdomain.yourdomain.com去通知它請求www.google-analytics.com給GA推送數據。
Server-side Tagging的優缺點是哪些?
那麼讀者會問,這種插入一個代理的做法是否會多此一舉呢?並不是這樣,Simo為我們總結了至少有下面幾個優點。
- 延長Cookie的生命週期。傳統的CST模式下,GA會通過JavaScript在你的網站下新建第一方Cookie。我們不久前曾經介紹過在ITP的環境下,這種第一方Cookie的生存期只有7天。七天后就相當於換了個訪客,我們便無法識別了。而在SST模式下,利用HTTP Response的set-cookie字段方式我們可以自定義其生存期。
- 過濾spam訊息。傳統的CST模式下,GA數據可以輕易被垃圾訊息污染。 spammer只需要不停髮帶上你的GA ID(UA-XXXXX-YY)的collect請求訊息就可以對你的GA數據進行污染。比如HubSpot One曾經介紹過的referral spam。在SST模式下,Server Container可以和GA約定一個secret,通過Custom Dimension和Filter的組合將這些垃圾訊息過濾掉。
- 減少第三方庫的下載。傳統的CST模式下,訪客瀏覽器需要下載各種第三方的JS腳本。這會大幅降低網頁讀取速度進而影響用戶體驗。 SST模式下,這些工作都會在Server Container上完成。訪客客戶端不再需要下載這些腳本庫。
- 過濾敏感訊息保護用戶隱私。 CST模式下,當請求第三方資源時,請求會通過HTTP Request的各字段,如User-Agent和referer,暴露訪客的一些個人訊息。第三方還可以獲得用戶的IP地址。 SST模式下,我們可以充分控制這些訊息向終端節點流動,用戶訊息將會對終端節點變得不可見。
總之,在SST下,你可以完全控制哪些你願意推送給其他終端節點。
下面我們再來看看SST模式的缺點:
- 被牆的風險。目前僅支持Google Cloud Platform (GCP)作為部署Server Container。這一下子會勸退很多牆內的小伙伴。和Firebase Analytics一樣悲劇。
- GCP需要氪金。這至少是一筆額外的開銷。
- GCP的性能決定了你能處理多少請求。原來客戶端的請求全都轉移到了Server Container,這讓GCP的性能成為了關鍵因素。
- 跟踪屏蔽的風險。現在還無法保證未來的瀏覽器是否會對這些第一方子域名的跟踪請求進行屏蔽。 ITP和ETP始終在發展。
所以,哪有十全十美的事?我們最後總結一下SST的意義。
Server-side Tagging的意義何在?
GTM的SST從根本上為跟踪代碼管理提供了新思路,它為提高數據質量、增進用戶體驗、加強隱私和安全提供了結構基礎。雖然目前對牆內的網站和APP來說可能還是一種奢望,但是依然存在自建服務器,自由選擇託管服務的可能。
短時間看SST的部署有許多優越性,如果你的服務面向海外用戶,那麼積極嘗試GTM的SST或許是非常有必要考慮的。
