
HubSpot One雖然多次討論網頁加載速度的衡量和提升方法,但是由於業界一直沒有一個權威的指標,我們很難對網頁加載速度有一個合理的衡量。感興趣的讀者可以重溫HubSpot One過去的一些文章:
- 《網頁提速,你的小抄來了》
- 《Google Analytics跟踪網站頁面速度》
我們來看下過去我們用過哪些指標來衡量頁面加載速度,它們分別有哪些缺陷:
- Load ,頁面完全載入的時間。它會比用戶真正可以開始瀏覽網頁的時間點晚很多,一些懶加載的元素會大幅拖慢onLoad事件。
- DOMContentLoaded ,DOM載入完成的時間。該事件發生時用戶可能仍然看到一個空白頁面,無法對用戶體驗進行衡量。
- FP(First Paint) ,首次繪製時間。該事件發生時用戶依然可能看到一個空白頁面,無法對用戶體驗進行衡量。
- FCP(First Contentful Paint)和SI(Speed Index) ,它們記錄了首次繪製內容的事件,算法有所區別。但是它們無法理解用戶具體看到的是什麼內容,可能不包含任何有用訊息。
- FMP(First Meaningful Paint) ,和上面的指標類似,換之為有意義的內容。但是何為“有意義”,我們不得而知。因此該指標的缺陷在於“意義”的定義。
- TTI(Time To Interactive) ,互動時間。大多數元素的Event已經掛上,用戶可以進行互動,提交表單等,延遲小於50毫秒。許多時候用戶並不需要與網頁交互,至少不一定需要在載入頁面的一開始就交互。
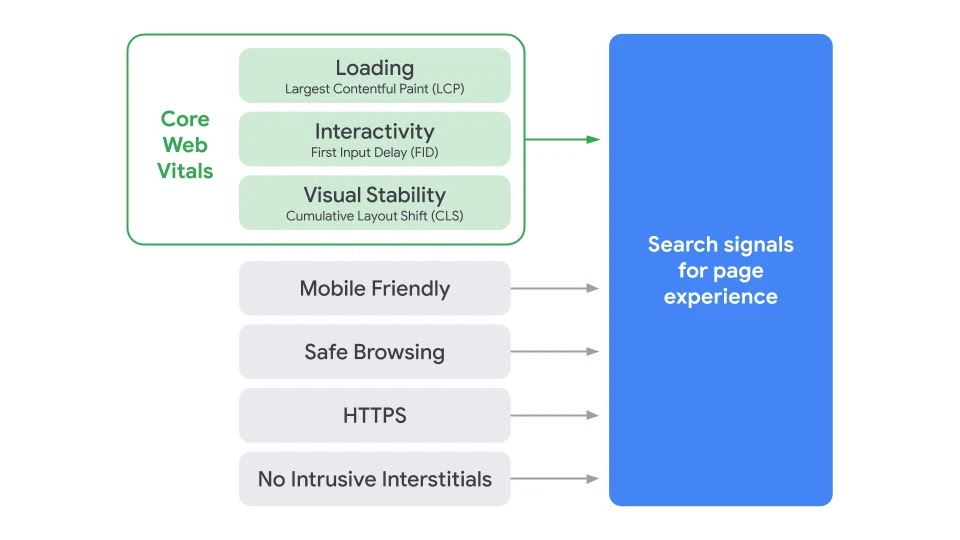
我們看到上面的這些指標雖然都可以通過瀏覽器或者第三方API進行計算,但是它們都不是很理想,不能完全以“用戶為中心”。正因為如此,谷歌發布了核心網頁指標Core Web Vitals 。
核心網頁指標Core Web Vitals有多重要?
我們知道頁面載入速度谷歌雖然很重視,但是並沒有全面加入到排名算法中。谷歌只是對那些“特別慢”的頁面進行負面排名。但是在谷歌的本次更新中已經明示了核心網頁指標會是排名的一部分。
出色的頁面體驗使人們可以做更多的事情並更深入地參與其中;相反,不良的頁面體驗可能會妨礙人們在頁面上找到有價值的訊息。通過將頁面體驗添加到Google在對搜索結果進行排名時考慮的數百種信號中,我們旨在幫助人們更輕鬆地訪問他們正在尋找的訊息和網頁,並支持網站所有者提供用戶喜歡的體驗。
同時谷歌也澄清了這個新的排名信號並不會強過頁面本身提供內容的價值:
儘管頁面體驗的所有組成部分都很重要,但即使頁面體驗的某些方面低於標準,我們也會優先考慮總體上具有最佳訊息的頁面。良好的頁面體驗不會取代擁有豐富而相關的內容。但是,如果存在多個具有相似內容的頁面,則頁面體驗對於搜索中的可見性變得更加重要。
換句話說,如果你提供的內容與其他網頁類似,那麼如果你在頁面體驗上做得更出色將會幫助你在排名上勝過這些競爭對手。
時間節點上,關於CWV的算法更新不會在今年發生,谷歌在更新前六個月會再預告通知。
核心網頁指標Core Web Vitals在哪看?
當你打開Google Search Console後便可以看到左邊菜單中新增的Core Web Vitals菜單項。

正如說明,該指標是Chrome瀏覽器採集的用戶的真實使用數據。如果你的流量很小可能GSC會無法提供報告。
GSC會用紅黃綠來表示糟糕、有待改進、良好。你可以從報告中獲得具體的問題。

當你打開詳情報告後會看到GSC將從三個指標衡量你的網站,

我們下面將解釋每個指標的意義,我們先記得這三個指標都是谷歌收來的平均值。數據來自CrUX (Chrome User Experience)報告。 CrUX 報告會從訪問您網址的實際用戶那裡收集有關性能的匿名指標(稱為“實測數據”)。無論網址是否屬於GSC資源,CrUX 數據庫都會收集有關該網址的訊息。
LCP(Largest Contentful Paint)最大內容渲染時間
這個指標記錄了視口(Viewport),即瀏覽器可視區域中最大的內容塊畫出來的時間。這個內容塊可以是<img>、<svg>或者<video>圈出的矩形區域,也可以是文字塊圈出的區域。這些區域中的留白並不會被計算。
我們用官方的例子最直接地解釋LCP:

上圖的Viewport中最大的元素為那張大圖,當該圖被繪製在瀏覽器中時代表LCP時刻。我們注意到在FCP時刻,用戶並沒有獲得多少有用訊息。 LCP無疑是更加以用戶為中心的衡量方式。在LCP時刻,用戶獲得了正常體驗。

在第二個例子中最大的內容塊變化了兩次,最終為最後讀出的圖片。
以上兩個例子都是最大的內容塊最後被讀出,因此推後了LCP的發生。我們再來看第三個例子。

在這個例子中Larry Page的幾張圖片雖然最後讀出,但是並沒有大過下面綠色描述的文字塊。因此LCP會很早發生。通過這個幾個例子,或許你已經發現首屏放大圖並不是提升LCP的有效方式,更多文字展示,少分段可以有效提升LCP成績。
谷歌也提供了很好的提升LCP的教程,其中也包括異步讀取CSS。HubSpot One不再展開。
FID(First Input Delay)首次輸入延遲
FID衡量的是從用戶首次與頁面進行交互(即當他們單擊鏈接,點擊按鈕或使用自定義的JavaScript驅動的控件)到瀏覽器實際上能夠響應該交互之間的時間。

通常,由於瀏覽器的主線程正忙於執行其他操作,所以會發生輸入延遲,因此它(尚未)響應用戶。發生這種情況的一個常見原因是瀏覽器正在忙於解析和執行由您的應用加載的大型JavaScript文件。這樣做時,它不能運行任何事件偵聽器(Event Listener),因為它正在加載的JavaScript可能會告訴它做其他事情。
FID和前端腳本有很大的關聯性,和用戶選擇與網頁互動的時機也高度相關。HubSpot One建議行銷者和前端工程師一起探討這個問題。
谷歌官方也提供了優化FID的方法,包括減少JavaScript執行時間,打碎長任務等。
CLS(Cumulative Layout Shift)累積佈局偏移
現代網頁有很多互動的部分,但是許多時候這些互動部分會改變頁面的佈局給用戶產生困擾。下面的例子很好地說明了這種現象。

這種計劃趕不上變化的情況是常見的佈局偏移產生的負面影響,對用戶體驗的打擊很大。因此谷歌在CWV中用CLS來衡量頁面的累積佈局偏移,偏移越大,得分越低。
網站在開發中的功能通常與用戶的體驗有很大不同。個性化或第三方內容在開發中的行為通常與生產中的行為不同,測試圖像通常已經存在於開發人員的瀏覽器緩存中,並且本地運行的API調用通常飛快,以至於延遲不明顯。 CLS從真正的用戶體驗的角度提醒我們到底我們做得怎麼樣。
CLS由影響分和距離分的乘積得出,影響分錶示了Viewport中多大面積發生了改變(不包括新加入的元素),距離分錶示改變的DOM元素移動了多少距離。這兩個分數都以百分比表示,因此CLS是一個0-1之間的值。
我們依舊用官方的例子來解釋。

上圖左邊在載入的下一幀變成了右邊這個樣子我們看到插入了鱷魚、大象、獅子、老虎。視口中受影響的是兩塊紅色虛線的矩形,在上面這個4節菜單項的矩形中狗、馬、斑馬離開了原來的位置,而馬到了新的位置。下面這個矩形中斑馬到了新的位置。這兩個矩形加起來佔整個視口的38%,因此影響分為0.38。請注意,獅子和老虎是新加入的DOM元素,不加入影響分計算。
狗、馬、斑馬移動的最大距離是斑馬,藍色箭頭佔整個視口高度的30%,因此距離分為0.30。
影響分x 距離分= 0.38 x 0.30 = 0.1172。這個結果超過了0.1,因此會被標記為“有待改進”。
谷歌同樣提供了優化CLS的建議,主要的方法是務必在圖片和影片元素上包含size屬性,否則請使用CSS寬高比框保留所需的空間。這種方法可確保在加載圖像時瀏覽器可以在文檔中分配正確的空間量。另外除非響應用戶交互,否則切勿在現有內容上方插入內容。這樣可以確保可以預期發生任何版式移位。
查看核心網頁指標的方法
除了在GSC中查看核心網頁指標,谷歌還提供了至少另外五種方法,SEJ總結如下:

注意這裡的Total Blocking Time (TBT) 總阻止時間其實和FID很相關。 TBT越短越好,TBT越長,首次輸入時恰好在阻止時間段的可能性越大,FID可能更長。
此外,在新的WebPageTest.org工具中也提供了核心網頁指標的實驗室數據。
總結+感想
以上HubSpot One花了較大篇幅介紹谷歌在促進網站瀏覽體驗上作的努力,這次引入的核心網頁指標是谷歌首次大範圍引入用戶體驗信號到其排名算法。各位SEO和前端工程師務必重視,在未來的大半年中盡快對網站結構進行調整,優化頁面載入速度和體驗。
伴隨這次推出核心網頁指標,谷歌已經不強求Top Story版塊必須使用AMP頁面了。相信AMP會很快完成歷史使命像GoogleMIP那樣落幕於歷史之中。
