網站分析界在2020年不單有Google Analytics劃時代的升級,更是新添了一個強力工具——Microsoft Clarity。出自名門的Microsoft Clarity劍走偏鋒,偏重於單一頁面的用戶體驗分析,填補了該功能免費工具的空白。HubSpot One將以本篇帶你入門。

Microsoft Clarity有以下這些優點:
- 牆內使用無憂,微軟出品。
- 無抽樣,100%還原數據。
- 100%免費,
- 對站點大小量級無限制。
- 接近實時的數據更新。
- 不影響網站性能。
- 可與其他分析工具集成。
- 數據安全,不收集敏感訊息。
為了推廣Microsoft Clarity,你現在也可以在Bing Webmaster Tools裡面找到入口。
Microsoft Clarity Demo
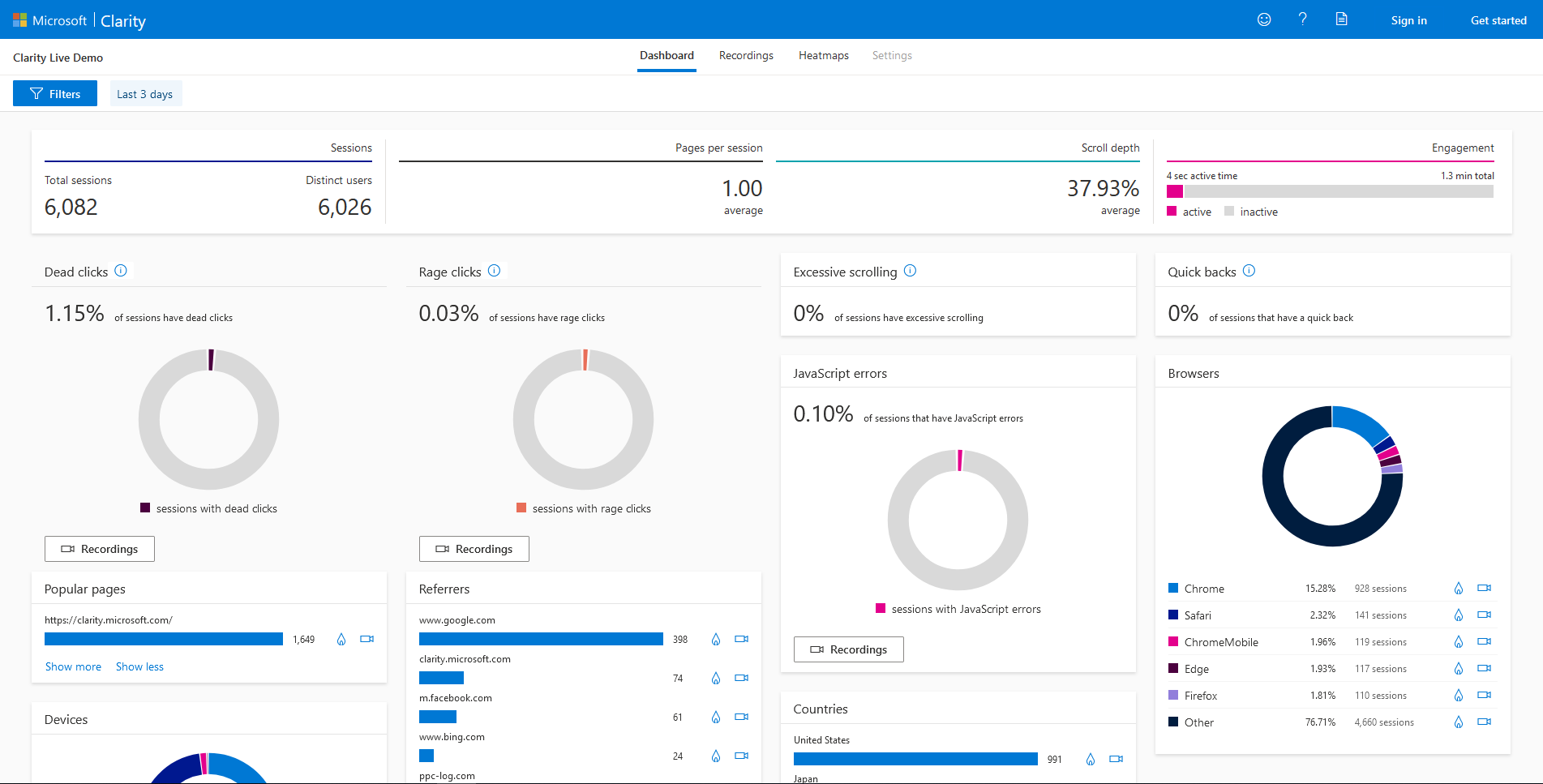
你可以通過Microsoft Clarity官網(clarity.microsoft.com,目前僅有英文版)快速查看產品的Demo。進入Demo我們會發現Microsoft Clarity和其他網站分析工具最大的區別是其指標皆圍繞著用戶在網頁中的交互體驗。

Microsoft Clarity提供的有趣洞察
許多用戶行為體驗的統計我們在GA中可以通過自定義獲取,在MC中這些都已經為你預設好了。這為許多網站分析的入門者提供了便利。如會話停留時間,點擊總數,瀏覽頁面總數,頁面停留時間等都是默認的指標。
此外MC還提供了一些有趣的指標,比如Visible page和Hidden page。 Hidden page記錄了頁面打開但是用戶並沒有在瀏覽的時間。很多時候我們打開幾個頁面,瀏覽器就新建了幾個標籤,在瀏覽其中一個頁面的時候,其他頁面的停留時間就會被記錄在Hidden page中。這恰恰是我們網站分析中容易忽視的。
MC提供了四大洞察:
- Rage clicks,怒點。代表用戶快速地點擊同一個小區域。那說明你的交互出現了問題,讓用戶抓狂了。
- Dead clicks,死點。代表用戶點擊了頁面卻什麼都沒有發生。
- Excessive scrolling,過滾。代表用戶異常地滾動頁面,包括因找不到所需訊息而過度滾動,也有可能部分頁面無法被正常讀取,如只顯示半截。這也揭示了交互中的問題。
- Quick backs,快退。代表用戶進入頁面後快速按返回鍵。可能是用戶並未發現有用的內容或者內容有毒(如突然自動大聲播放土味搖滾)。
訪問錄像和熱力圖
訪問錄像(Recordings)和熱力圖(Heatmaps)是Microsoft Clarity的兩大核心功能。它會通過機器學習有選擇地進行錄製。

安裝Microsoft Clarity
安裝Microsoft Clarity很容易,只要把代碼放入網頁的<head></head>區域即可。一般30分鐘後可有數據。安裝好以後你在DevTools的Network中能看到去https://www.clarity.ms/collect的POST請求。
GTM的安裝方式可以用Custom HTML Tag,而WordPress安裝還可以通過插件來完成,插件名就叫Microsoft Clarity。你只需要把Project Id貼進去就好。

Google Analytics + Microsoft Clarity
你還可以將Microsoft Clarity與GA整合。方法是進入Settings,左邊選擇Setup,然後找到頁面最下方的Get started按鈕。點擊完需要進行GA的授權。授權完後返回,選擇你要綁定的Property就可以完成整個過程。

接下來Microsoft Clarity會在GA中新建一個叫做Clarity Playback URL的Custom Dimension。

遺憾的是目前還未支持GA4。還有要注意的是你的GA賬號必須要有可以修改GA Property的權限。生效後,你就可以點擊這個Dimension中的鏈接跳轉到Clarity了。
隱私設定
講到這裡,小伙伴們是不是躍躍欲試了。最大的問題可能就卡在隱私。萬一看錄像的小伙伴看到了不該看的怎麼辦?
為此Microsoft Clarity提供了Masking的功能。 Masking可以有兩種模式,一是三種強度的自動模式,這是根據機器學習來判斷的。另有自定義模式,這會使用CSS Selector將要遮罩的DOM元素進行馬賽克。這兩種模式是同時生效的,先應用模式一,再使用模式二進行補充。

不再有顧慮了嗎?所謂百聞不如一見,趕快試一下高級貨吧。
