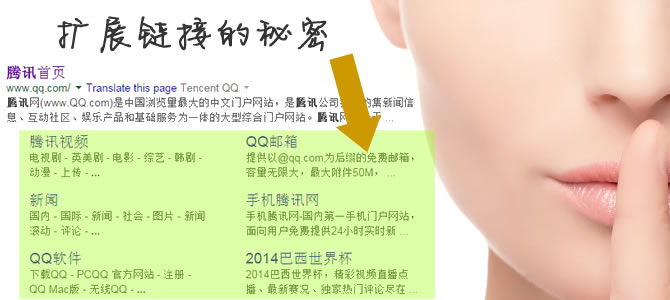
這是因為谷歌會檢索在該首頁上登陸之後用戶的下一步去向。在以上這個騰訊的實例中,我們看到當用戶訪問騰訊的官網之後最多會訪問下面幾個鏈接。這幾個鏈接在騰訊首頁的導航欄裡。這會很大地提高你的網站在SERP中的點擊率,從而帶動流量,轉而提高排名。
那麼如何讓你自己的網站在谷歌搜索引擎結果頁面也具有這樣的表現形式呢?我們還是要用到結構化數據。在以往我們曾經介紹過一些關於結構化數據的應用,你可以再度參看下面文章:
- Gmail促銷標籤的再進化:教程+技巧
- 巧用Schema添加Gmail互動按鈕
- SEO和結構化數據
在導航菜單中我們可以通過結構化數據Schema中的一個元素叫做SiteNavigationElement來標記菜單項。這裡用HTML寫出一個例子:
<li>
<aitemprop=“url”href=“http://example.com/1”>
<divitemprop=“name”>Link 1</div>
</a>
</li>
<li>
<aitemprop=“url”href=“http://example.com/2”>
<divitemprop=“name”>Link 2</div>
</a>
</li>
</ul>
通過這個更改搜索引擎(包括:谷歌、雅虎、Bing和Yandex)就知道你的站點結構中此處為導航菜單了。如果是一個子菜單呢,你可以根據上面這個例子做嵌套。
下面我們講講如何在WordPress中實現SiteNavigationElement的部署。
首先,要找到你的主題中的主菜單調用函數wp_page_menu,最好的方法就是把主題的所有PHP文檔打開並檢索“wp_page_menu” 。這個函數用於在固定位置部署菜單。你要關心的是其中的一個參數’items_wrap’,聲明SiteNavigationElement就要在這裡實施。
你要為items_wrap賦值,這裡給出一個例子:
‘theme_location’ => ‘primary’,
‘container’ => ”,
‘items_wrap’ => ‘<ul itemscope=”itemscope” itemtype=”http://schema.org/SiteNavigationElement”><ul class=”root”>%3$s</ul>’
);
wp_nav_menu( $args );
如果你使用的是HTML5的話,HTML5最新引進了一個新的標籤<nav>。你可以寫成這樣:
‘theme_location’ => ‘primary’,
‘container’ => ”,
‘items_wrap’ => ‘<nav class=”nav-primary” role=”navigation” itemscope=”itemscope” itemtype=”http://schema.org/SiteNavigationElement”><ul class=”root”>%3$s</ul></nav>’
);
wp_nav_menu( $args );
好了,這就是第一步。第二步你便要在第一好的域中標記各個菜單項了。以WordPress v3.6以上版本為例,你要打開的是/wp-includes/中的一個叫做nav-menu-template.php的文件。
找到第一個字符串$item_output .= ,把這一行改為:
然後下面也要封口:
如此,我們就在WordPress中自動為菜單添加了結構化數據標籤了。